С чего начать? — различия между версиями
м (→Последовательность заполнения справочников:) |
(→Ссылки) |
||
| Строка 241: | Строка 241: | ||
[[Категория:Установка]] | [[Категория:Установка]] | ||
[[Категория:Клиентская часть]] | [[Категория:Клиентская часть]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <?php | ||
| + | /** | ||
| + | * ВНИМАНИЕ | ||
| + | * Для работы с API на сервере должны быть установлены расширения Curl и JSON | ||
| + | */ | ||
| + | $connect = array( | ||
| + | 'ip' => '192.168.0.100', //IP адрес Вашего сервера Такси-Мастер | ||
| + | 'port' => '8089', //Порт, который указан в настройках ТМ API | ||
| + | 'secret' => '123456789', //Cекретный ключ, который указан в настройках ТМ API | ||
| + | 'method' => 'create_order' | ||
| + | ); | ||
| + | |||
| + | function serviceIsAvailable( $connect ) { | ||
| + | $requestArgs = getArgs(); | ||
| + | $ch = curl_init( "https://".$connect['ip'].":".$connect['port']."/common_api/1.0/get_tariffs_list?" . $requestArgs ); | ||
| + | curl_setopt( $ch, CURLOPT_RETURNTRANSFER, TRUE ); | ||
| + | curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, false ); | ||
| + | curl_setopt( $ch, CURLOPT_SSL_VERIFYHOST, false ); | ||
| + | curl_setopt( $ch, CURLOPT_TIMEOUT, 3 ); | ||
| + | curl_setopt( $ch, CURLOPT_HTTPHEADER, array( | ||
| + | 'Signature: ' . md5( $requestArgs . $connect['secret'] ), | ||
| + | 'Content-Type: application/x-www-form-urlencode' | ||
| + | )); | ||
| + | |||
| + | $response = json_decode(curl_exec( $ch )); | ||
| + | $error_code = curl_errno($ch); | ||
| + | curl_close($ch); | ||
| + | return ( $response->code == 0 ) && ( !empty($response->data->tariffs) ) && ( $error_code == 0); | ||
| + | } | ||
| + | |||
| + | function getArgs( $extra = array() ) { | ||
| + | return http_build_query(array_merge( | ||
| + | array( | ||
| + | 'pay_system_type' => '0', | ||
| + | 'account' => '123400542',//'004700-000003', | ||
| + | 'oper_id' => '20120813182430',//'20120813182430', | ||
| + | 'sum' => '1', | ||
| + | 'oper_time' => '20120813182430', | ||
| + | 'test' => '1' | ||
| + | ) | ||
| + | , $extra) | ||
| + | ); | ||
| + | } | ||
| + | |||
| + | function addOperation( $connect, $phone, $address, $customer, $comment ) { | ||
| + | $requestArgs = getArgs(array( 'phone' => $phone, 'source' => $address, 'source_time' => date('YmdHis'), 'customer' => $customer, 'comment' => $comment )); | ||
| + | $ch = curl_init( "https://".$connect['ip'].":".$connect['port']."/common_api/1.0/".$connect['method'] ); | ||
| + | |||
| + | curl_setopt( $ch, CURLOPT_POST, TRUE ); | ||
| + | curl_setopt( $ch, CURLOPT_POSTFIELDS, $requestArgs ); | ||
| + | curl_setopt( $ch, CURLOPT_RETURNTRANSFER, TRUE ); | ||
| + | curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, false ); | ||
| + | curl_setopt( $ch, CURLOPT_SSL_VERIFYHOST, false ); | ||
| + | curl_setopt( $ch, CURLOPT_TIMEOUT, 3 ); | ||
| + | curl_setopt( $ch, CURLOPT_HTTPHEADER, array( | ||
| + | 'Signature: ' . md5( $requestArgs . $connect['secret'] ), | ||
| + | 'Content-Type: application/x-www-form-urlencode' | ||
| + | )); | ||
| + | |||
| + | $response = json_decode(curl_exec( $ch )); | ||
| + | $error_code = curl_errno($ch); | ||
| + | curl_close($ch); | ||
| + | if( $response->code == 0 && !empty($response->data->order_id) && ( $error_code == 0) ) { | ||
| + | return true; | ||
| + | } else { | ||
| + | return $response->descr; | ||
| + | } | ||
| + | } | ||
| + | |||
| + | $result = array(); | ||
| + | $errorMessage = array(); | ||
| + | if( !function_exists('curl_init') ) { | ||
| + | $errorMessage[] = 'не установлен curl'; | ||
| + | } | ||
| + | if ( !function_exists('json_encode') ) { | ||
| + | $errorMessage[] = 'не установлен json'; | ||
| + | } | ||
| + | if( empty( $_POST['Number'] ) || empty( $_POST['OrderSourceAddress'] ) ) { | ||
| + | $errorMessage[] = 'не указан обязательный параметр.'; | ||
| + | } | ||
| + | if( serviceIsAvailable( $connect ) ) { | ||
| + | $subResult = addOperation( $connect, $_POST['Number'], $_POST['OrderSourceAddress'], $_POST['OrderClientName'], $_POST['OrderComment'] ); | ||
| + | if( $subResult === true ) { | ||
| + | $result = 'Заказ успешно принят.'; | ||
| + | } else { | ||
| + | $errorMessage[] = $subResult; | ||
| + | } | ||
| + | } else { | ||
| + | $errorMessage[] = 'Сервис недоступен. Проверьте настройки подключения.'; | ||
| + | } | ||
| + | ?> | ||
| + | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> | ||
| + | <html> | ||
| + | <head> | ||
| + | <title>Такси</title> | ||
| + | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | ||
| + | <style type="text/css"> | ||
| + | body { | ||
| + | font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; | ||
| + | font-size: 13px; | ||
| + | line-height: 18px; | ||
| + | color: #333; | ||
| + | } | ||
| + | p { | ||
| + | margin: 0 0 9px; | ||
| + | } | ||
| + | input, button, select, textarea { | ||
| + | font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; | ||
| + | } | ||
| + | input, textarea, .uneditable-input { | ||
| + | margin-left: 0; | ||
| + | } | ||
| + | select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input { | ||
| + | display: inline-block; | ||
| + | height: 18px; | ||
| + | padding: 4px; | ||
| + | margin-bottom: 9px; | ||
| + | font-size: 13px; | ||
| + | line-height: 18px; | ||
| + | color: #555; | ||
| + | } | ||
| + | textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input { | ||
| + | background-color: white; | ||
| + | border: 1px solid #CCC; | ||
| + | -webkit-border-radius: 3px; | ||
| + | -moz-border-radius: 3px; | ||
| + | border-radius: 3px; | ||
| + | -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); | ||
| + | -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075); | ||
| + | box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); | ||
| + | -webkit-transition: border linear .2s,box-shadow linear .2s; | ||
| + | -moz-transition: border linear .2s,box-shadow linear .2s; | ||
| + | -ms-transition: border linear .2s,box-shadow linear .2s; | ||
| + | -o-transition: border linear .2s,box-shadow linear .2s; | ||
| + | transition: border linear .2s,box-shadow linear .2s; | ||
| + | } | ||
| + | textarea:focus, input[type="text"]:focus, input[type="password"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="date"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, input[type="number"]:focus, input[type="email"]:focus, input[type="url"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="color"]:focus, .uneditable-input:focus { | ||
| + | border-color: rgba(82, 168, 236, 0.8); | ||
| + | outline: 0; | ||
| + | -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6); | ||
| + | -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(82,168,236,0.6); | ||
| + | box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6); | ||
| + | } | ||
| + | input, textarea { | ||
| + | width: 210px; | ||
| + | } | ||
| + | textarea { | ||
| + | height: auto; | ||
| + | } | ||
| + | input[type="submit"], input[type="reset"], input[type="button"], input[type="radio"], input[type="checkbox"] { | ||
| + | width: auto; | ||
| + | } | ||
| + | .btn { | ||
| + | display: inline-block; | ||
| + | padding: 4px 10px 4px; | ||
| + | margin-bottom: 0; | ||
| + | font-size: 13px; | ||
| + | line-height: 18px; | ||
| + | color: #333; | ||
| + | text-align: center; | ||
| + | text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); | ||
| + | vertical-align: middle; | ||
| + | cursor: pointer; | ||
| + | background-color: whiteSmoke; | ||
| + | background-image: -ms-linear-gradient(top,white,#E6E6E6); | ||
| + | background-image: -webkit-gradient(linear,0 0,0 100%,from(white),to(#E6E6E6)); | ||
| + | background-image: -webkit-linear-gradient(top,white,#E6E6E6); | ||
| + | background-image: -o-linear-gradient(top,white,#E6E6E6); | ||
| + | background-image: linear-gradient(top,white,#E6E6E6); | ||
| + | background-image: -moz-linear-gradient(top,white,#E6E6E6); | ||
| + | background-repeat: repeat-x; | ||
| + | border: 1px solid #CCC; | ||
| + | border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); | ||
| + | border-bottom-color: #B3B3B3; | ||
| + | -webkit-border-radius: 4px; | ||
| + | -moz-border-radius: 4px; | ||
| + | border-radius: 4px; | ||
| + | filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0); | ||
| + | filter: progid:dximagetransform.microsoft.gradient(enabled=false); | ||
| + | -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); | ||
| + | -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05); | ||
| + | box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); | ||
| + | } | ||
| + | .btn.active, .btn:active { | ||
| + | background-color: #E6E6E6; | ||
| + | background-image: none; | ||
| + | outline: 0; | ||
| + | -webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); | ||
| + | -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05); | ||
| + | box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); | ||
| + | } | ||
| + | .btn-primary, .btn-primary:hover { | ||
| + | color: white; | ||
| + | text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); | ||
| + | background-image: none; | ||
| + | } | ||
| + | .btn-primary{ | ||
| + | background-color: #05C; | ||
| + | } | ||
| + | .btn-primary:hover, .btn-primary:active { | ||
| + | background-color: #05C; | ||
| + | } | ||
| + | .btn-primary:active, .btn-primary.active { | ||
| + | background-color: #004099; | ||
| + | } | ||
| + | label { | ||
| + | display: block; | ||
| + | margin-bottom: 5px; | ||
| + | } | ||
| + | label, input, button, select, textarea { | ||
| + | font-size: 13px; | ||
| + | font-weight: normal; | ||
| + | line-height: 18px; | ||
| + | } | ||
| + | .alert { | ||
| + | padding: 8px 35px 8px 14px; | ||
| + | margin-bottom: 18px; | ||
| + | color: #C09853; | ||
| + | text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5); | ||
| + | background-color: #FCF8E3; | ||
| + | border: 1px solid #FBEED5; | ||
| + | -webkit-border-radius: 4px; | ||
| + | -moz-border-radius: 4px; | ||
| + | border-radius: 4px; | ||
| + | } | ||
| + | .alert-danger, .alert-error { | ||
| + | color: #B94A48; | ||
| + | background-color: #F2DEDE; | ||
| + | border-color: #EED3D7; | ||
| + | } | ||
| + | .alert-info { | ||
| + | color: #3A87AD; | ||
| + | background-color: #D9EDF7; | ||
| + | border-color: #BCE8F1; | ||
| + | } | ||
| + | .alert-success { | ||
| + | color: #468847; | ||
| + | background-color: #DFF0D8; | ||
| + | border-color: #D6E9C6; | ||
| + | } | ||
| + | h2{ | ||
| + | margin-bottom: 10px; | ||
| + | } | ||
| + | .booking-wrapper{ | ||
| + | padding: 20px 20px 0 20px; | ||
| + | } | ||
| + | tr > td{ | ||
| + | vertical-align: top; | ||
| + | } | ||
| + | .settings-wrapper{ | ||
| + | height: 40px; | ||
| + | padding: 10px 0 0 20px; | ||
| + | } | ||
| + | .settings label, .settings input{ | ||
| + | display: block; | ||
| + | float: left; | ||
| + | } | ||
| + | .settings label{ | ||
| + | margin-right: 5px; | ||
| + | padding: 3px; | ||
| + | } | ||
| + | .settings input{ | ||
| + | margin-right: 5px; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <div class="booking-wrapper"> | ||
| + | <?php if( !empty($_POST) ) { ?> | ||
| + | <?php if( empty($errorMessage) ) { ?> | ||
| + | <p class="alert alert-success"><?php echo $result; ?></p> | ||
| + | <?php } else { ?> | ||
| + | <p class="alert alert-info"><?php echo implode(' ', $errorMessage); ?></p> | ||
| + | <?php } ?> | ||
| + | <?php } else { ?> | ||
| + | <!-- <p class="alert alert-info">Выберите параметры</p>--> | ||
| + | <?php } ?> | ||
| + | |||
| + | <form action="" method="post"> | ||
| + | <h2>Создание заказа</h2> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td width="175" align="right" valign="middle" class="bold"> | ||
| + | *Номер телефона: | ||
| + | </td> | ||
| + | <td> | ||
| + | <input type="text" name="Number" class="inp" maxlength="11" size="10" | ||
| + | value="<?php echo isset($_POST['Number']) ? $_POST['Number'] : '' ?>"/><br/> | ||
| + | Пример: <strong>555111</strong> или <strong>89331515153</strong> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td width="175" align="right" valign="middle">Ваше имя и отчество:</td> | ||
| + | <td><input type="text" name="OrderClientName" class="inp" maxlength="50" | ||
| + | size="35" | ||
| + | value="<?php echo isset($_POST['OrderClientName']) ? $_POST['OrderClientName'] : '' ?>"/><br/> | ||
| + | Пример: <strong>Василий Анатольевич</strong> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td width="175" align="right" valign="middle" class="bold"> | ||
| + | *Адрес подачи: | ||
| + | </td> | ||
| + | <td> | ||
| + | <input type="text" name="OrderSourceAddress" class="inp" | ||
| + | maxlength="50" size="35" | ||
| + | value="<?php echo isset($_POST['OrderSourceAddress']) ? $_POST['OrderSourceAddress'] : '' ?>"/><br/> | ||
| + | Пример: <strong>Пушкинская 155</strong> | ||
| + | </td> | ||
| + | </tr> | ||
| + | |||
| + | <tr> | ||
| + | <td width="175" align="right" valign="middle">Примечание:</td> | ||
| + | <td> | ||
| + | <textarea name="OrderComment" class="inp" maxlength="100" cols="35"></textarea><br/> | ||
| + | Заполнять не обязательно | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td colspan="2"> | ||
| + | <strong>* - Поля, обязательные к заполнению.</strong> | ||
| + | </td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td> </td> | ||
| + | <td> | ||
| + | <input type="submit" name="submit" class="btn btn-primary" value="Заказать" style="float:right"/> | ||
| + | </td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </form> | ||
| + | </div> | ||
| + | </body> | ||
| + | </html> | ||
[[Категория:Справочники]] | [[Категория:Справочники]] | ||
[[Категория:Окна]] | [[Категория:Окна]] | ||
Версия 09:34, 14 августа 2013
После того, как программа Такси-Мастер успешно установлена на ваш компьютер, у вас может возникнуть вопрос: с чего начать работу с программой? Какие должны быть первоначальные действия? Как сделать программу более удобной для работы в ней? Эта статья является пошаговой инструкцией для новых пользователей программы Такси-Мастер, в ней вы найдете все ответы на интересующие вас вопросы.
http://youtu.be/119owyLDysA
Содержание
Запуск программы Такси-Мастер.
Для начала вы должны запустить программу. Вы это можете сделать несколькими способами:
- Если в процессе установки вы установили флажок "Создать ярлык на рабочем столе", то на вашем рабочем столе появится иконка Такси-Мастер. Запустить программу вы можете двойным щелчком левой кнопки мыши по ярлыку.
- Запуск программы через меню "Пуск". Найдите в меню "Пуск" папку с программой Такси-Мастер и нажмите один раз по ярлыку программы для входа в нее.
- Запуск программы через папку, в которую вы ее устанавливали. Зайдите в эту папку (если вы выбрали путь по умолчанию, то она будет располагаться здесь: Шаблон:Путь к папке ТМ2). Запустите программу TMEnterprise.exe двойным щелчком мыши по ярлыку.
Обратите внимание, что ваша версия программы Такси-Мастер может отличаться, в статье же указаны примеры для Такси-Мастер Enterprise.
Вход в программу: ввод имени и пароля
После того, как программа будет запущена, вам необходимо пройти авторизацию, во время которой вы вводите имя и пароль в форме "Вход в систему". Для начала вы должны указать на месте логина Администратор и на месте пароля admin. После того, как все настройки установлены и все необходимые действия для корректной работы программы произведены, в том числе заполнено меню Пользователи, вы будете заходить в программу уже под другим логином и паролем, которые создадите в справочнике Пользователи
Начало работы в Такси-Мастер
Если запуск программы произошел успешно, то перед вами появится клиентская часть программы Такси-Мастер. Это рабочая область программы (см. Главное окно Такси-Мастер), где операторы будут совершать все необходимые действия. Она состоит из трех главных областей: Заказы, Экипажи и Стоянки.
Вам необходимо заполнить Справочники программы для ее корректной работы. Так как работа многих справочников связана между собой, заполняйте их в определенной последовательности, потому что, например, для заполнения справочника "Экипажи", вам нужно сначала заполнить справочники "Водители" и Автомобили".
Меню "Справочники" располагается на главной панели управления программы.
Последовательность заполнения справочников:
- Справочник «Автомобили», в котором вы должны будете перечислить все автомобили, которые работают в вашей фирме, а также дополнительную информацию о них.
- Справочник «Водители», в котором укажите всех водителей, которые работают в вашей фирме.
- Справочник «Экипажи». Укажите в нем водителей, автомобили и владельцев автомобилей.
- Справочник «Тарифы». В нем отражаются тарифы, с помощью которых будет производиться автоматический расчет стоимости заказов.
- Справочник «Сдачи с заказов», в котором находится список сдач с заказов.
- Справочник «Признаки экипажей», в котором вы создаете список признаков экипажей.
- Справочник «Группы экипажей». В нем вы можете осуществить группировку ваших экипажей по какому-либо определенному признаку.
- Справочник «Смены сдач с заказов» - список смен сдач с заказов.
- Справочник «Города» - в нем задаются города и привязываются к карте.
- Справочник «Районы», в котором вы указываете список возможных районов, а также цену посадки и цену высадки, которые могут прибавляться к стоимости заказа.
- Справочник «Улицы» - в него вы заносите список улиц.
- Справочник «Проезды между районами». В него вы должны занести стоимость проезда между районами.
- Справочник «Пункты и Стоянки», в него вы заносите необходимые пункты и стоянки.
- Справочник «Группы точек запрета проезда» - группировка точек запрета проезда.
- Справочник «Точки запрета проезда» - в нем вы указывайте точки запрета проезда.
- Справочник «Телефоны» - здесь хранится список всех телефонов, с которых могут быть оформлены заказы.
- Справочник «Категории телефона» - в него вы заносите список категорий, в каждую из которых могут быть включены один или несколько телефонов.
- Справочник «Правила изменения категорий телефонов» - в нем вы указываете список правил переноса телефонов из одной категории в другую.
- Справочник «Статистика по телефонам» - справочник, в котором хранятся номера телефонов, с которых уже когда-либо принимались заказы. Заполняется автоматически.
- Справочник «Типы дисконтных карт» - должен содержать набор дисконтных карт.
- Справочник «Дисконтные карты» - в него вы заносите список дисконтных карт, а также в этом справочнике будет отражаться статистика по ним.
- Справочник «Скидки/наценки на заказы» - в него вы заносите список скидок (наценок) на ваши услуги.
- Справочник «Скидки клиентов» - в данном справочнике вы должны сформировать список скидок. Данные скидки распространяются не на всех клиентов, а на определенную категорию, или действуют единовременно, в отличие от справочника Справочник «Скидки/наценки на заказы», в котором указываются скидки (наценки), распространяющиеся на всех клиентов.
- Справочник «Услуги» - в него вы можете внести список дополнительных услуг.
- Справочник «Штрафы» - в него вы заносите список возможных штрафов для водителей.
- Справочник «Шаблоны операций». В него вы должны занести шаблоны операций для расчетов.
- Справочник «Расходы фирмы» - в нем должен находиться список расходов вашей фирмы.
- Справочник «Состояния заказа» - в этом справочнике находятся состояния заказов. Вы можете как добавлять новые состояния заказов, так и редактировать уже существующие.
- Справочник «Варианты изменения состояний заказов» - в него вы заносите пользовательские состояния заказов, которые используются в работе для особых случаев.
- Справочник «Состояния экипажа» - в нем хранится список состояний экипажа. Вы можете добавлять новые состояния, а также пользоваться и редактировать уже существующие.
- Справочник «Звуковые файлы Asterisk» - в нем вы можете установить звуковое сопровождение для различных категорий (только для программ Такси Мастер 2, работающих с программным обеспечением Asterisk).
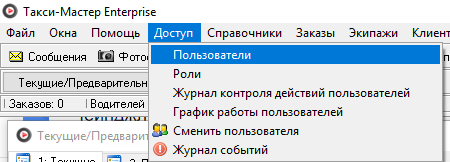
Меню "Доступ". Пользователи программы.
В меню "Доступ" осуществляется ввод, редактирование, группировка пользователей программы Такси-Мастер, а также их прав на доступ.
Для того, чтобы начать работу с Такси-Мастер, вам необходимо заполнить справочник «Пользователи» и справочник «Роли».
После того, как ввод соответствующих данных будет произведен, необходимо перезапустить программу Такси-Мастер.
Создание нового пользователя
Чтобы создать нового пользователя программы Такси-Мастер, воспользуйтесь меню "Доступ". Выберите в нем пункт "Пользователи" и откройте его.
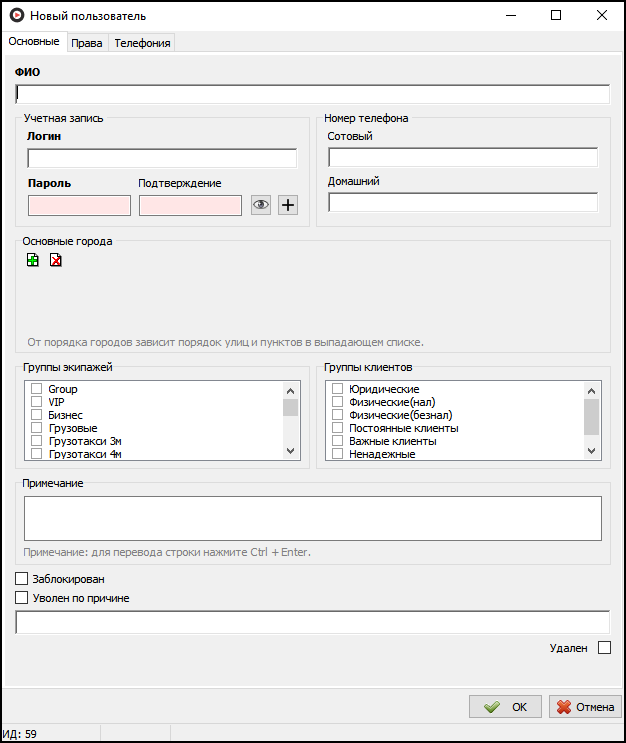
После открытия меню "Пользователи" у вас появляется окно "Доступ: Пользователи", в котором находится возможный список пользователей данной программы. Чтобы добавить нового пользователя, например, Оператора, нужно совершить следующие действия:
- Нажать на кнопку
 или клавишу Insert.
или клавишу Insert. - В появившемся окне "Новый пользователь" заполнить поле Ф.И.О, в котором необходимо указать фамилию, имя и отчество нового пользователя.
- В поле Логин указать логин нового пользователя.
- В поле Пароль ввести пароль пользователя, а в поле Подтверждение повторить его.
- В поле Группа пользователей откройте список групп пользователей, нажав на стрелочку, и выберите соответствующую группу.
- В поле Примечания ввести необходимые примечания по новому пользователю.
- В поле Сотовый телефон и Домашний телефон указать телефоны пользователя.
- Поле Уволен по причине. Данное поле заполняется при редактировании карточки пользователя в том случае, если данный пользователь будет уволен. Установка атрибута
 Уволен по причине будет означать увольнение пользователя, а в самом же поле должна быть указана причина.
Уволен по причине будет означать увольнение пользователя, а в самом же поле должна быть указана причина. - Установка атрибута
 Удален означает, что данный пользователь будет удален из общего перечня. Данное действие приведет к изменениям в окне "Меню доступ: Пользователи" в списке пользователей программы.
Удален означает, что данный пользователь будет удален из общего перечня. Данное действие приведет к изменениям в окне "Меню доступ: Пользователи" в списке пользователей программы. - Поле Роли. Если у вас созданы роли пользователей, то в данном окне будет находится их перечень. Установите атрибут у соответствующей роли, в рамках которой будет действовать новый пользователь.
- В поле Права приведен список прав доступа пользователя к функционалу клиентской части программы. Если у вас нет списка готовых ролей, то заполните данное поле в соответствии с набором прав, который хотите предоставить новому пользователю программы. Если вы нажмете кнопку Выделить все, то программа автоматически установит атрибуты у каждого права доступа. Кнопка Снять выделение автоматически удалит все установленные атрибуты из данного поля.
- Нажать кнопку ОК
После выполнения всех этих действий, у вас появится окно-подтверждение, сообщающее об успешной регистрации.
Теперь в окне "Доступ: Пользователи" у вас появится новый пользователь.
Выйдите из программы Такси-Мастер и вновь зайдите в нее, но вместо пользователя Администратор и пароля admin введите логин и пароль того пользователя, которого вы создали.
Более подробно ознакомиться с правилами создания нового пользователя можно здесь.
Начало работы в Такси-Мастер. Основные функции.
Основной функцией в Такси-Мастер является прием и обработка заказов клиентов. Как же это делать?
Для начала вы должны корректно заполнить Справочник «Экипажи», что позволит вам ставить на заказ экипажи.
Ввод экипажа на линию
Чтобы привести в действие экипаж, необходимо сделать следующее:
- Корректно заполнить Справочник «Экипажи», перед этим заполнив Справочник Автомобили и справочник Водители.
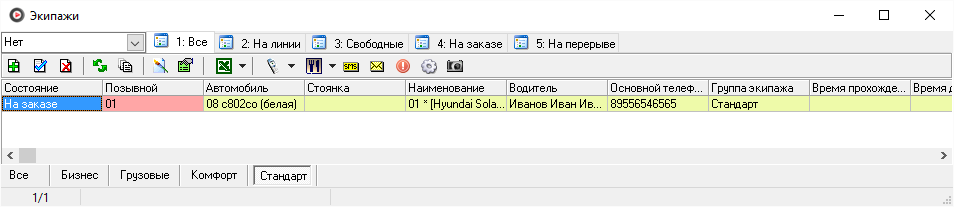
- Чтобы вывести экипаж на линию, необходимо в окне "Экипажи" включить вкладку На линии.
- Затем нажать на
 или клавишу Insert.
или клавишу Insert. - В окне "Вывод экипажа на линию" заполните поле Экипаж, нажав на стрелочку рядом с ним. В выпавшем списке выберите экипаж, который хотите поставить на линию. После этого у вас автоматически заполнятся поля Водитель и Машина.
- В поле Стоянка выберите стоянку, на которой расположен в данный момент экипаж.
- В поле Состояние выберите нужное вам состояние автомобиля.
- В поле Начало смены укажите время начала смены экипажа. Если вы оставите значение времени по умолчанию, то экипаж выйдет на линию в эту же минуту.
- После совершения всех этих действий нажмите ОК
Если вы правильно произвели эти действия, то в окне "Экипажи" во вкладке "На линии" у вас должен появится экипаж, который вы вывели, с тем состоянием, которое вы обозначили в поле "Состояние".
Заполнение карточки заказа
Следующим действием вам нужно будет обработать заказ. Это можно будет сделать в карточке заказа, которая находится в окне "Заказы" и открывается путем нажатия кнопки ![]() или клавиши Insert.
или клавиши Insert.
Поля заполнения в карточке заказа разделены на группы, которые отделены друг от друга горизонтальной линией. Некоторые из них нужно заполнять вручную, а некоторые заполнятся автоматически. Также часть необязательных для ввода полей можно пропустить во время оформления "Карточки заказа".
Последовательность заполнения карточки заказа:
- Группа "Заказ принят" оформляется при принятии заказа от клиента. Включает в себя такие поля как:
- Телефон - обязательное для заполнения поле. Сейчас вы должны ввести телефон клиента в ручную, а во время работу оно будет заполняться автоматически, если у вас установлен какой-либо из модулей связи.
- Звонить на - здесь находится номер для обратной связи с клиентом. Вводится автоматически из поля Телефон.
- Время принятия — время приема заказа. Заполняется автоматически.
- Время подачи — время подачи автомобиля. Автоматически заполняется с интервалом в десять минут после Время принятия.
- Через — время, через которое клиент ожидает подачи автомобиля.
- Вод - время, в течение которого водитель должен прибыть по адресу подачи.
-
 Почасовой — включение заказу атрибута почасового.
Почасовой — включение заказу атрибута почасового. - Клиент - при нажатии на стрелочку выпадет список клиентов.
- Заказчик — имя заказчика.
- Дисконтная карта № - номер дисконтной карты клиента.
- Группа "Подача заказа" заполняется в соответствии с адресом подачи автомобиля.
- Адрес — адрес подачи. Выберите необходимый адрес из выпадающего списка. В этом списке находятся улицы города, а номер дома вы должны указать после запятой вручную.
- Стоянка заполняется автоматически.
-
 С бордюра — добавить заказу атрибут «с бордюра».
С бордюра — добавить заказу атрибут «с бордюра».
- Группа "Назначение". В этой группе указывается адрес назначения заказа.
- Адрес — адрес назначения.
- Стоянка заполняется автоматически в соответствии с адресом назначения.
-
 За город — добавить заказу атрибут «загородный».
За город — добавить заказу атрибут «загородный».
- Группа "Исполнение заказа". В ней отражается информация о выполнении заказа. При вводе карточки заказа эта группа не является обязательной. В данный же момент для вас имеет значение лишь поле Экипаж, в котором вы должны выбрать экипаж из выпадающего списка. В процессе работы оператор может самостоятельно назначать экипаж на выполнение заказа, а также это могут делать водители с помощью программы TMDriver. Подробнее ознакомиться с заполнением полей группы "Исполнение заказа" вы можете, перейдя по ссылке.
Для принятия заказа после заполнения всех необходимых полей нажмите ОК
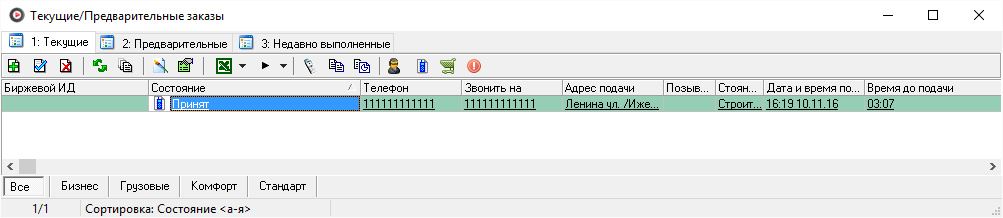
Теперь в окне "Заказы" у вас появится принятый заказ.
Чтобы назначить экипаж на заказ, нужно заполнить соответствующее поле в Карточке заказа, либо же водитель самостоятельно с помощью TMDriver откликается на заказ. Сейчас вам необходимо назначить экипаж в Карточке заказа. После этих действий у заказа произойдут изменения в графе "Состояние". Теперь там будет значиться "Заказ отправлен".
Также изменения произойдут и в состоянии экипажа, теперь там будет отражаться состояние "На заказе". Это значит, что экипаж приступил к выполнению заказа.
Также вы можете ознакомиться с более подробной информацией по заполнению карточки заказа здесь.
Общение оператора с водителем
Диалог оператора с водителем происходит путем отправки сообщений. Данная функция доступна лишь при условии, что у вас установлен модуль СМС. Связь происходит при помощи TMDriver.
Отправка сообщений оператором
Оператор может отправить сообщения водителю двумя способами:
- При заполнении карточки заказа оператор, назначая экипаж на заказ, может отправить водителю сообщение, нажав на кнопку Отправить GPRS сообщение водителю. Таким образом оператор может отправлять сообщение только одному водителю, который назначен на заказ.
- С помощью меню "Сообщения", которое находится на панели управления программы.
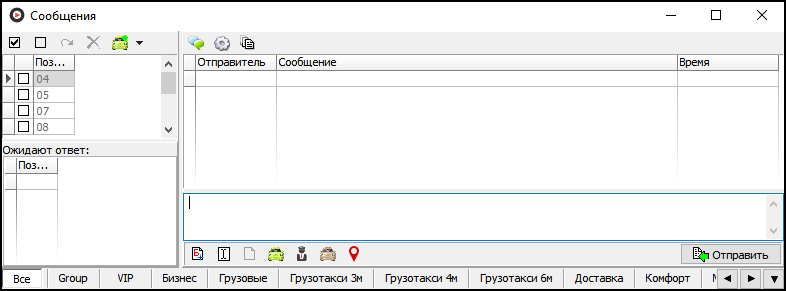
Рассмотрим второй способ отправки сообщения водителям подробнее. При выборе пункта меню "Сообщения" открывается окно "Сообщения".
Далее будет необходимо произвести следующие действия:
- Выберите водителя из списка, который располагается в левой части окна, и установите атрибут рядом с его позывным. Если вы хотите произвести рассылку всем водителям вашей службы такси, то нажмите кнопку Выделить всех либо сочетание клавиш Ctrl+A. Снять выделение со всех водителей можно нажав на кнопку Снять выделение или же на клавиши Ctrl+U.
- Введите текст сообщения в поле, предназначенном для ввода сообщения, которое располагается в нижней части окна. Очистить все поле ввода сообщения можно путем нажатия на кнопку Очистить текст сообщения. Также ввод сообщения можно осуществлять с помощью шаблонов СМС. Чтобы вставить шаблон в текст сообщения, нажмите на кнопку Шаблоны либо на клавиши Сtrl+Down, после чего у вас выпадет список шаблонов, из которого вы выбирайте нужный. Изменять шаблоны вы можете путем нажатия на кнопку Редактировать шаблоны.
- Нажмите кнопку Отправить сообщение или клавишу Enter для отправки сообщения. После этого введенное сообщение отобразиться в окне и будет отправлено получателю.
Отправка сообщения водителем
Отправка сообщения водителем осуществляется через форму на TMDriver с помощью специальной формы сообщений. Открыть эту форму можно из разных источников, чаще — из списка стоянок кнопкой Шаблон:Pda key.
В данном окне имеется всего два поля — поле ввода позывного получателя и поле ввода текста. Чтобы отправить сообщение, укажите позывной получателя и введите текст сообщения, затем нажмите Шаблон:Pda key.
Чтобы отправить сообщение всем операторам, в качестве получателя укажите 0. Чтобы отправить сообщение всем водителям, в качестве получателя укажите *. Отправка сообщения всем водителям должна быть разрешена настройками модуля.
Расчеты с водителями
Расчеты с водителями оператор осуществляет с помощью модуля расчетов с водителями.
Ссылки
<?php
/**
* ВНИМАНИЕ
* Для работы с API на сервере должны быть установлены расширения Curl и JSON
*/
$connect = array(
'ip' => '192.168.0.100', //IP адрес Вашего сервера Такси-Мастер 'port' => '8089', //Порт, который указан в настройках ТМ API 'secret' => '123456789', //Cекретный ключ, который указан в настройках ТМ API 'method' => 'create_order'
);
function serviceIsAvailable( $connect ) {
$requestArgs = getArgs();
$ch = curl_init( "https://".$connect['ip'].":".$connect['port']."/common_api/1.0/get_tariffs_list?" . $requestArgs );
curl_setopt( $ch, CURLOPT_RETURNTRANSFER, TRUE );
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, false );
curl_setopt( $ch, CURLOPT_SSL_VERIFYHOST, false );
curl_setopt( $ch, CURLOPT_TIMEOUT, 3 );
curl_setopt( $ch, CURLOPT_HTTPHEADER, array(
'Signature: ' . md5( $requestArgs . $connect['secret'] ),
'Content-Type: application/x-www-form-urlencode'
));
$response = json_decode(curl_exec( $ch )); $error_code = curl_errno($ch); curl_close($ch); return ( $response->code == 0 ) && ( !empty($response->data->tariffs) ) && ( $error_code == 0);
}
function getArgs( $extra = array() ) {
return http_build_query(array_merge(
array(
'pay_system_type' => '0',
'account' => '123400542',//'004700-000003',
'oper_id' => '20120813182430',//'20120813182430',
'sum' => '1',
'oper_time' => '20120813182430',
'test' => '1'
)
, $extra)
);
}
function addOperation( $connect, $phone, $address, $customer, $comment ) {
$requestArgs = getArgs(array( 'phone' => $phone, 'source' => $address, 'source_time' => date('YmdHis'), 'customer' => $customer, 'comment' => $comment ));
$ch = curl_init( "https://".$connect['ip'].":".$connect['port']."/common_api/1.0/".$connect['method'] );
curl_setopt( $ch, CURLOPT_POST, TRUE );
curl_setopt( $ch, CURLOPT_POSTFIELDS, $requestArgs );
curl_setopt( $ch, CURLOPT_RETURNTRANSFER, TRUE );
curl_setopt( $ch, CURLOPT_SSL_VERIFYPEER, false );
curl_setopt( $ch, CURLOPT_SSL_VERIFYHOST, false );
curl_setopt( $ch, CURLOPT_TIMEOUT, 3 );
curl_setopt( $ch, CURLOPT_HTTPHEADER, array(
'Signature: ' . md5( $requestArgs . $connect['secret'] ),
'Content-Type: application/x-www-form-urlencode'
));
$response = json_decode(curl_exec( $ch ));
$error_code = curl_errno($ch);
curl_close($ch);
if( $response->code == 0 && !empty($response->data->order_id) && ( $error_code == 0) ) {
return true;
} else {
return $response->descr;
}
}
$result = array(); $errorMessage = array(); if( !function_exists('curl_init') ) {
$errorMessage[] = 'не установлен curl';
} if ( !function_exists('json_encode') ) {
$errorMessage[] = 'не установлен json';
} if( empty( $_POST['Number'] ) || empty( $_POST['OrderSourceAddress'] ) ) {
$errorMessage[] = 'не указан обязательный параметр.';
} if( serviceIsAvailable( $connect ) ) {
$subResult = addOperation( $connect, $_POST['Number'], $_POST['OrderSourceAddress'], $_POST['OrderClientName'], $_POST['OrderComment'] );
if( $subResult === true ) {
$result = 'Заказ успешно принят.';
} else {
$errorMessage[] = $subResult;
}
} else {
$errorMessage[] = 'Сервис недоступен. Проверьте настройки подключения.';
} ?> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head>
<title>Такси</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
body {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 13px;
line-height: 18px;
color: #333;
}
p {
margin: 0 0 9px;
}
input, button, select, textarea {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
input, textarea, .uneditable-input {
margin-left: 0;
}
select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input {
display: inline-block;
height: 18px;
padding: 4px;
margin-bottom: 9px;
font-size: 13px;
line-height: 18px;
color: #555;
}
textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input {
background-color: white;
border: 1px solid #CCC;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);
-webkit-transition: border linear .2s,box-shadow linear .2s;
-moz-transition: border linear .2s,box-shadow linear .2s;
-ms-transition: border linear .2s,box-shadow linear .2s;
-o-transition: border linear .2s,box-shadow linear .2s;
transition: border linear .2s,box-shadow linear .2s;
}
textarea:focus, input[type="text"]:focus, input[type="password"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="date"]:focus, input[type="month"]:focus, input[type="time"]:focus, input[type="week"]:focus, input[type="number"]:focus, input[type="email"]:focus, input[type="url"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="color"]:focus, .uneditable-input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075),0 0 8px rgba(82,168,236,0.6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075),0 0 8px rgba(82, 168, 236, 0.6);
}
input, textarea {
width: 210px;
}
textarea {
height: auto;
}
input[type="submit"], input[type="reset"], input[type="button"], input[type="radio"], input[type="checkbox"] {
width: auto;
}
.btn {
display: inline-block;
padding: 4px 10px 4px;
margin-bottom: 0;
font-size: 13px;
line-height: 18px;
color: #333;
text-align: center;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
vertical-align: middle;
cursor: pointer;
background-color: whiteSmoke;
background-image: -ms-linear-gradient(top,white,#E6E6E6);
background-image: -webkit-gradient(linear,0 0,0 100%,from(white),to(#E6E6E6));
background-image: -webkit-linear-gradient(top,white,#E6E6E6);
background-image: -o-linear-gradient(top,white,#E6E6E6);
background-image: linear-gradient(top,white,#E6E6E6);
background-image: -moz-linear-gradient(top,white,#E6E6E6);
background-repeat: repeat-x;
border: 1px solid #CCC;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-bottom-color: #B3B3B3;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05);
}
.btn.active, .btn:active {
background-color: #E6E6E6;
background-image: none;
outline: 0;
-webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05);
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05);
}
.btn-primary, .btn-primary:hover {
color: white;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
background-image: none;
}
.btn-primary{
background-color: #05C;
}
.btn-primary:hover, .btn-primary:active {
background-color: #05C;
}
.btn-primary:active, .btn-primary.active {
background-color: #004099;
}
label {
display: block;
margin-bottom: 5px;
}
label, input, button, select, textarea {
font-size: 13px;
font-weight: normal;
line-height: 18px;
}
.alert {
padding: 8px 35px 8px 14px;
margin-bottom: 18px;
color: #C09853;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
background-color: #FCF8E3;
border: 1px solid #FBEED5;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.alert-danger, .alert-error {
color: #B94A48;
background-color: #F2DEDE;
border-color: #EED3D7;
}
.alert-info {
color: #3A87AD;
background-color: #D9EDF7;
border-color: #BCE8F1;
}
.alert-success {
color: #468847;
background-color: #DFF0D8;
border-color: #D6E9C6;
}
h2{
margin-bottom: 10px;
}
.booking-wrapper{
padding: 20px 20px 0 20px;
}
tr > td{
vertical-align: top;
}
.settings-wrapper{
height: 40px;
padding: 10px 0 0 20px;
}
.settings label, .settings input{
display: block;
float: left;
}
.settings label{
margin-right: 5px;
padding: 3px;
}
.settings input{
margin-right: 5px;
}
</style>
</head> <body>
<?php if( !empty($_POST) ) { ?>
<?php if( empty($errorMessage) ) { ?>
<?php echo $result; ?>
<?php } else { ?>
<?php echo implode(' ', $errorMessage); ?>
<?php } ?>
<?php } else { ?>
<?php } ?>
<form action="" method="post">
Создание заказа
*Номер телефона: |
<input type="text" name="Number" class="inp" maxlength="11" size="10"
value="<?php echo isset($_POST['Number']) ? $_POST['Number'] : ?>"/>
|
| Ваше имя и отчество: | <input type="text" name="OrderClientName" class="inp" maxlength="50"
size="35"
value="<?php echo isset($_POST['OrderClientName']) ? $_POST['OrderClientName'] : ?>"/>
|
*Адрес подачи: |
<input type="text" name="OrderSourceAddress" class="inp"
maxlength="50" size="35"
value="<?php echo isset($_POST['OrderSourceAddress']) ? $_POST['OrderSourceAddress'] : ?>"/>
|
| Примечание: |
<textarea name="OrderComment" class="inp" maxlength="100" cols="35"></textarea> |
* - Поля, обязательные к заполнению. |
|
<input type="submit" name="submit" class="btn btn-primary" value="Заказать" style="float:right"/> |
|
</form>
</body> </html>