Шаблон E-mail для отправки чека
Материал из TaxiMaster
Версия от 11:29, 28 декабря 2018; TechnicalWriter (обсуждение | вклад)
Для отправки чека заказа по E-mail можно использовать следующий шаблон.
Текст шаблона (Развернуть/Свернуть) →
<table style="border: 0px solid black; width:50%;">
<tr>
<td colspan="2"; style="border: 0px solid black; colspan="3""><center>Здравствуйте, спасибо что воспользовались нашими услугами!<br><h3>Заказ №%OrderId%</h3></center></td>
<td style="border: 0px solid black; width: 20%;"><center><img src="https://png.icons8.com/cotton/2x/taxi.png" width:"70" height="70"></center></td>
</tr>
<tr>
<td style="border: 0px solid black;" colspan="3" width:10%; "><hr color="#ffa809" size="2"></td>
</tr>
<tr>
<td colspan="2"; style="border: 0px solid black;"><p style="padding: 0px; margin:0px;padding-bottom:5px; "><font size="3"; ><b>%SrcAddress%</b></font></p><p style="padding:0px; margin:0px; font-size: x-small;">%SourceTime%</p></td>
<td rowspan="2"; style="border: 0px solid black; width:50%;"><center><img src="https://png.icons8.com/cotton/1600/track-order.png" width:"30" height="30"></center></td>
</tr>
<tr>
<td colspan="2"; style="border: 0px solid black;"><p style="padding: 0px; margin:0px;padding-bottom:5px;"><font size="3";><b>%DestAddress%</b></font></p><p style="padding:0px; margin:0px; font-size: x-small;">%FinishTime%</p></td>
</tr>
<tr>
<td style="border: 0px solid black;" colspan="3" width:50%;"><hr color="#ffa809" size="2"></td>
</tr>
<tr>
<td style="border: 0px solid black; width: 50%;"> <p style="padding: 0px; margin:0px;padding-bottom:5px;"><font size="6" color="green"; ><b>%TotalCost% р.</b></font></p></td>
<td style="border: 0px solid black; width: 25%;"> <center><p style="padding: 0px; margin:0px;padding-bottom:5px;">В пути:</p><p style="padding:0px; margin:0px;">%Duration%</p><center></td>
<td style="border: 0px solid black; width: 25%;"> <center><p style="padding: 0px; margin:0px;padding-bottom:5px;">Расстояние: </p><p style="padding:0px; margin:0px;">%Distance%</p><center></td>
</tr>
<tr>
<td style="border: 0px solid black; width:50%;">
<p style="padding: 0px; margin:0px;padding-bottom:5px; font-size: small; ">К оплате:</p>
<p style="padding: 0px; margin:0px;padding-bottom:5px; font-size: small; ">Наличными %CashSum% р.</p>
<p style="padding: 0px; margin:0px;padding-bottom:5px; font-size: small; ">Бонусами %BonusSum%</p>
<p style="padding: 0px; margin:0px;padding-bottom:5px; font-size: small; ">Банковской картой %BankCardSum% р.</p>
<p style="padding: 0px; margin:0px;padding-bottom:5px; font-size: small; ">Безналичный расчёт %CashlessSum% р.</p>
</td>
<td colspan="2"; style="border: 0px solid black;" width:50%;">
<p style="padding: 0px; margin:0px;padding-bottom:5px;"><center>%CarColor% %CarMark% %CarModel% %CarNumber%</center></p>
<p style="padding: 0px; margin:0px;padding-bottom:5px;"><center>%DriverName%</center></p></td>
</tr>
<tr>
<td style="border: 0px solid black;" colspan="3" width:50%;"><hr color="#ffa809" size="2"></td>
</tr>
</table>
<br>
Всего Вам доброго, мы будем рады видеть вас снова!
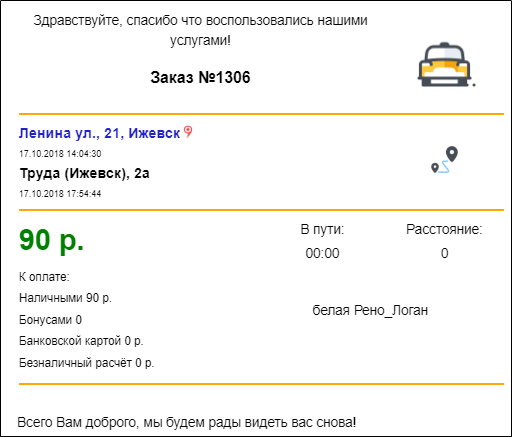
Внешний вид письма:
Чтобы установить данный шаблон, необходимо:
- В справочнике "Шаблоны E-mail" нажать кнопку Добавить. Заполнить поля "Название шаблона", "Имя отправителя", "Тема письма". А в "Тело письма" вставить текст шаблона, приведенный в данной статье или сформировать свой шаблон (для форматирования текста используйте теги html).
- В справочнике "Состояния заказов" в карточке нужного состояния заказа, например, "Выполнен", на вкладке "E-mail" выбрать кому (клиенту и/или в диспетчерскую) нужно отправлять письмо при переходе заказа в данное состояние, а также созданный шаблон E-mail.
Параметры подключения к почтовому серверу, через который будет осуществляться рассылка писем находится в Файл - Настройки - E-mail.